Difference between revisions of "UM:Transforming Shapes"
m (Upload page Transforming_Shapes) |
m (Text replacement - "|Platform:" to "|UM:") |
||
| Line 1: | Line 1: | ||
<div class="manualcontent"> | <div class="manualcontent"> | ||
| − | {{Template:M-Navlinks-top| | + | {{Template:M-Navlinks-top|UM:Manual|UM:Available_Shapes|UM:Manipulating_Shapes}} |
{{Template:M-Title|Transforming Shapes}} | {{Template:M-Title|Transforming Shapes}} | ||
| Line 48: | Line 48: | ||
<p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p> | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p> | ||
| − | {{Template:M-Navlinks-bottom| | + | {{Template:M-Navlinks-bottom|UM:Manual|UM:Available_Shapes|UM:Manipulating_Shapes}} |
</div> | </div> | ||
Latest revision as of 12:06, 15 October 2014
You can move, scale and rotate a shape via the Transform button.
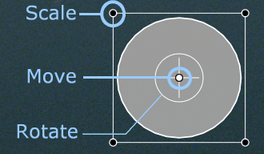
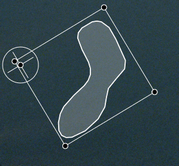
When the Transform button is enabled, the shape is displayed with transform controls :
Transform controls on shape.
You can use your mouse to scale, move or rotate the shape by dragging an overlay element on-screen interactively.
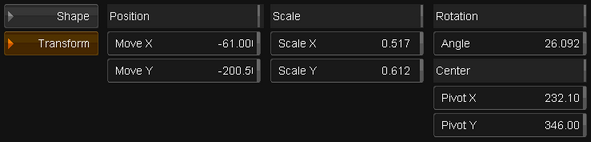
You can perform the same transformations by using your mouse to modify the Position, Scale and Rotation parameters directly via their sliders :
Pivot Points
The Pivot X/Y points define the center of the shape for scaling and rotation. Initially, the pivot points are placed in the exact center of the shape :
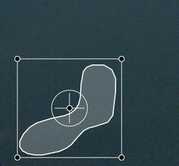
You can move the pivot location using the GUI sliders or dragging with the mouse. The shape will rotate around the pivot :
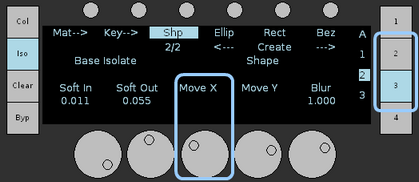
Valhall Control Panel |
|
|
On the Valhall Panel, you can manipulate and transform shapes (move, rotate, scale etc.) using the Image panel {ISO} menu on button {2} and {3} e.g.
|