Difference between revisions of "UM:Overlay Grids"
From DigitalVision
m (Upload page Overlay_Grids) |
m (Text replacement - "|Platform:" to "|UM:") |
||
| Line 1: | Line 1: | ||
<div class="manualcontent"> | <div class="manualcontent"> | ||
| − | {{Template:M-Navlinks-top| | + | {{Template:M-Navlinks-top|UM:Manual|UM:Overlay_Hud|UM:Overlay_Masks}} |
{{Template:M-Title|Grids}} | {{Template:M-Title|Grids}} | ||
| Line 60: | Line 60: | ||
<p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p> | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p> | ||
| − | {{Template:M-Navlinks-bottom| | + | {{Template:M-Navlinks-bottom|UM:Manual|UM:Overlay_Hud|UM:Overlay_Masks}} |
</div> | </div> | ||
Revision as of 12:07, 15 October 2014
Grids
Hot key : F8
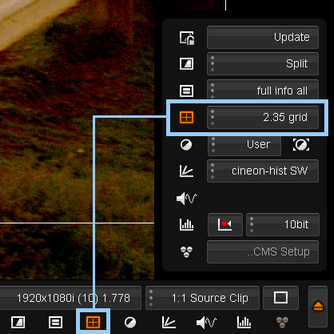
The grids functionality allows you to apply preset grid overlays to your image. Grids are displayed over the viewed image and are useful for displaying lines, borders and layout information.
Options
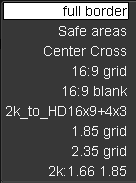
This drop-down list defines the grids available to display over the image.
Sample grids included are:
| • | full border |
| • | 16:9 grid |
| • | 16:9 blank |
| • | 1.85 grid |
| • | 2.35 grid |
Grid Specifications
For the Grid format and specification, see Appendix Grids Specification.