Difference between revisions of "UM:Project Screen"
From DigitalVision
m (Text replacement - "Platform:" to "UM:") |
|||
| Line 1: | Line 1: | ||
<div class="manualcontent"> | <div class="manualcontent"> | ||
| − | {{Template:M-Navlinks-top|UM:Manual|UM: | + | {{Template:M-Navlinks-top|UM:Manual|UM:User_Interface|UM:Project_Desktop}} |
{{Template:M-Title|Project Screen}} | {{Template:M-Title|Project Screen}} | ||
| Line 29: | Line 29: | ||
<p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p> | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p> | ||
| − | {{Template:M-Navlinks-bottom|UM:Manual|UM: | + | {{Template:M-Navlinks-bottom|UM:Manual|UM:User_Interface|UM:Project_Desktop}} |
</div> | </div> | ||
Revision as of 16:16, 23 August 2016
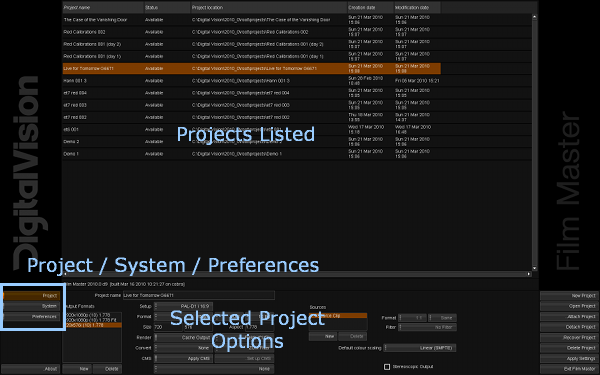
Project Screen
The Project Screen is the first screen visible when we launch the application. This is where we create and manage our projects and access our global preferences.
Main Project Screen
See the Creating a Project and Project Management sections of this manual.
To access the component, press the corresponding button on the main screen :
For the Preferences component, see the appendix Application Preferences.