|
|
| (2 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| | <div class="manualcontent"> | | <div class="manualcontent"> |
| | | | |
| − | {{Template:M-Navlinks-top|UM:Manual|UM:Main_Screens|UM:Project_Desktop}} | + | {{Template:M-Navlinks-top|UM:Manual|UM:User_Interface|UM:Project_Desktop}} |
| | | | |
| | {{Template:M-Title|Project Screen}} | | {{Template:M-Title|Project Screen}} |
| | | | |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText">The </span><span class="f_DVBodyText" style="font-style: italic;">Project Screen</span><span class="f_DVBodyText"> is the first screen visible when we launch the application. This is where we create and manage our projects and access our global preferences.</span></p>
| + | The Project Screen is the first screen visible when we launch the application. This is where we create and manage our projects and access our global preferences. |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
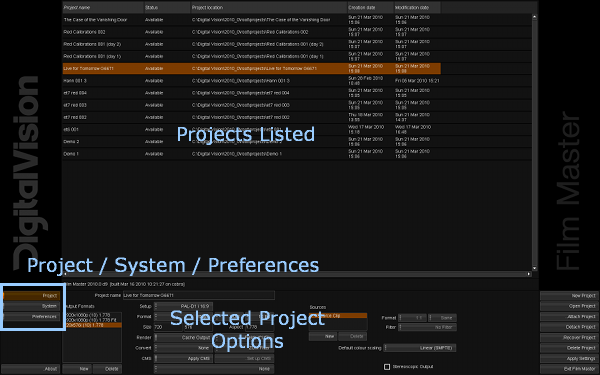
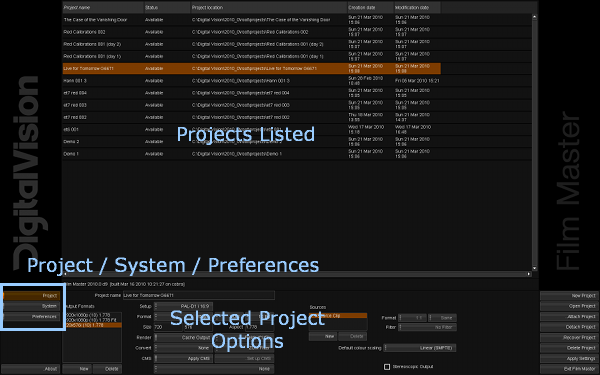
| − | <p class="p_DVBodyText">[[File:ch-ui_project-screen-main-s-anno.png|alt=ch-ui_project-screen-main-s-anno]]</p>
| |
| − | <p class="p_DVBodyText"><span class="f_ImageCaption">Main Project Screen</span></p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText">See the [[UM:Projects_Adding|Creating a Project]] and [[UM:Projects_Chapter|Project Management]] sections of this manual.</span></p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
| − | <div style="text-align: left; text-indent: 0px; padding: 0px 0px 0px 0px; margin: 0px 0px 0px 0px;"><table border="1" cellpadding="0" cellspacing="10" style="border: solid 1px #ff9900; border-spacing:10px;">
| |
| − | <tr style="text-align:left;vertical-align:middle;">
| |
| − | <td style="width:36px; border: none" valign="top" width="36"><p class="p_DVTableText">[[File:dv_note.png|alt=dv_note]]</p>
| |
| − | </td>
| |
| − | <td style="width:760px; border: none" valign="middle" width="760"><p class="p_DVTableText"><span class="f_DVTableText">The active component screen will be high-lighted </span><span class="f_DVTableText" style="font-style: italic;">orange</span><span class="f_DVTableText">.</span></p>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </div>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText">To access the component, press the corresponding button on the main screen :</span></p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
| − | <p class="p_DVBodyText">[[File:ch-ui_project-screen-preferences-button.zoom75.png|alt=ch-ui_project-screen-preferences-button]]</p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
| − | <p class="p_DVBodyText">For the <span style="font-style: italic;">Preferences</span> component, see the appendix [[UM:Appendix_Application_Preferences|Application Preferences]].</p>
| |
| − | <p class="p_DVBodyText"><span class="f_DVBodyText"> </span></p>
| |
| | | | |
| − | {{Template:M-Navlinks-bottom|UM:Manual|UM:Main_Screens|UM:Project_Desktop}} | + | [[File:ch-ui_project-screen-main-s-anno.png]] |
| | + | |
| | + | For projects, see sections : |
| | + | |
| | + | * [[UM:Projects_Adding|Creating a Project]] |
| | + | * [[UM:Projects_Chapter|Project Management]] |
| | + | |
| | + | Every active component of the Project Screen is highlighted in orange. |
| | + | |
| | + | [[File:ch-ui_project-screen-preferences-button.zoom75.png|alt=ch-ui_project-screen-preferences-button]] |
| | + | |
| | + | For the Application Preferences, see the appendix : [[UM:Appendix_Application_Preferences|Application Preferences]]. |
| | + | |
| | + | |
| | + | |
| | + | {{Template:M-Navlinks-bottom|UM:Manual|UM:User_Interface|UM:Project_Desktop}} |
| | | | |
| | </div> | | </div> |
Project Screen
The Project Screen is the first screen visible when we launch the application. This is where we create and manage our projects and access our global preferences.

For projects, see sections :
Every active component of the Project Screen is highlighted in orange.

For the Application Preferences, see the appendix : Application Preferences.